ImageView(1)
今回は画像をAndroidの画面に表示する方法を勉強していきます。
画像表示方法は、色々あるのですが、今回はimageViewクラスを使用して表示したいと思います。
ImageViewクラスは画像を表示するために利用するビューです。
クラス図
java.lang.Object
ウ! android.view.View
ウ! android.widget.ImageView
まずは、main.xml(画面レイアウトファイル)にImageViewを埋め込んで使用する方法で進めます。
プロジェクト作成
プロジェクト名:ImageViewTestにします、アクテビティ名:MainActivity、レイアウト名:main、にして作成します。画像ファイル配置
今回は画像提供 material world様の素材を使わせていただきました。
プロジェクトフォルダ内のres/drawable-mdpi/内に対象画像の名前を「testms.png」にして配置します。
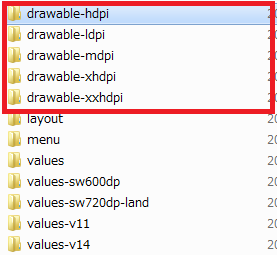
Androidで画像を使用したい場合は下記のフォルダ内に使用する画像ファイルを配置する必要があります。
複数フォルダがあってどこにコピーすればいいの!!と感じますが、端末の解像度などに応じて適切な画像が使われるようにディレクトリが分かれてはいます。
どのフォルダ内の画像を使用するかはAndroid側で自動的に選ばれるため、よくわからない場合はすべてのフォルダ内に同じ画像をほりこんでおいてください。

main.xml編集
画面レイアウトの作成です。画面構成は、ImageViewが配置されているだけの画面になります。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:src="@drawable/testms"
/>
</LinearLayout>
あとはそのまま実行してみてください、画面上にさっきの画面が表示されていれば、成功です。

カテゴリーへ
 素人プログラマ奮闘記
素人プログラマ奮闘記